Cosa sono le Progressive Web App (PWA)
Cosa sono le Progressive Web App e perché sono così interessanti anche nel 2020, dopo ben 5 anni dalla loro comparsa sulla scena della programmazione di applicazioni mobile?
Il termine Progressive Web App viene coniato inizialmente da Google e si riferisce ad applicazioni web che vengono sviluppate e caricate dai browser come pagine web, ma che si comportano effettivamente in maniera molto simile alle app native quando vengono utilizzati su dispositivi mobile. Quindi possiamo dire che sono un ibrido tra le normali pagine web e le app native. Il termine "Progressive" si riferisce all'esperienza dell'utente, poiché queste applicazioni possono abilitare una serie di funzionalità aggiuntive alle normali pagine web a seconda delle funzionalità del dispositivo.

Un Trend in crescita
Lo sviluppo delle PWA è un trend che ha visto una forte crescita negli ultimi anni, grazie alla sempre più presente diffusione ed utilizzo di dispositivi mobile in diversi contesti nella vita quotidiana di ogni singolo individuo e alla necessità di usufruire di applicazioni performanti e veloci per la gestione dei vari servizi.

I vantaggi di sviluppare una Web App
INDIPENDENTI DAGLI STORE
Non essendo App Native non hanno bisogno di essere approvate dagli Store in particolare per Apple Store
che ha delle regole stringenti e difficili da soddisfare quando si sviluppa una applicazione BtoB
PERFORMANCE
Le PWA permettono performance notevoli grazie alla memorizzazione locale dei file necessari al
loro funzionamento, permettendo una User-Experience notevolmente migliorata, grazie ai bassi tempi di
caricamento.
BASSI COSTI DI SVILUPPO
Si sviluppano app compatibili sia per IOS che per Android in un'unica soluzione,
abbattendo così i tempi, e sopratutto i costi, di sviluppo di un'app leggera e funzionale con tanto di features
native come le notifiche push e accesso ai servizi di localizzazione. Uno sviluppatore web con qualche nozione
in più è perfettamente in grado di sviluppare una web app.
OFFLINE MODE
Le applicazioni PWA possono funzionare anche in modalità offline, grazie all'utilizzo del Service
Worker, il quale permette di effettuare query anche in assenza di una connessione
memorizzabile nello store locale per poi sincronizzarsi con il server non appena sarà disponibile una
connessione.
AGGIORNAMENTI AUTONOMI
Una Progressive Web App non necessita di nessun aggiornamento dagli
Store, perché l'aggiornamento ad una nuova versione avviene contestualmente al suo rilascio, quando viene
ricaricata, la PWA si auto aggiorna in quanto del tutto simile, per meccanismi a una comune pagine web.
I concetti chiave per le Progressive Web App
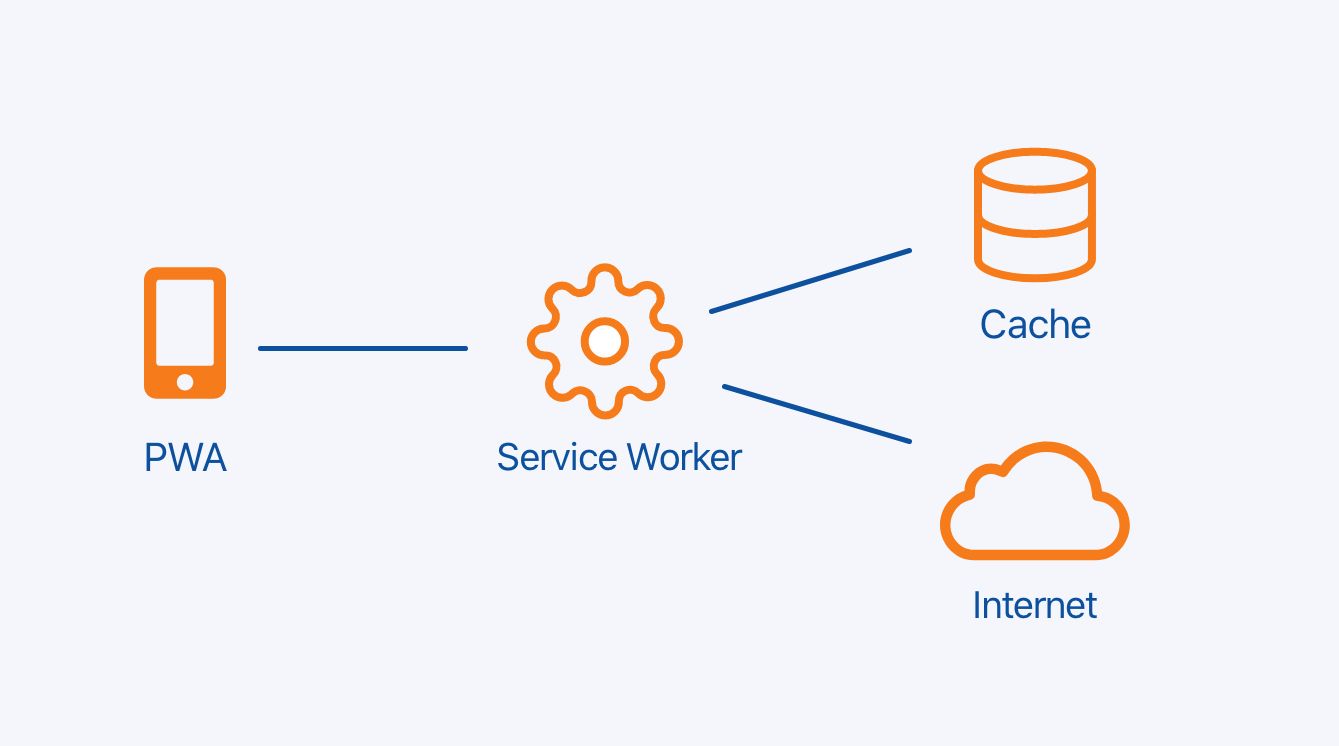
Cosa sono i Service Workers?
Il service workers è principalmente un proxy tra l'app e la rete internet, decide come rispondere alle richieste
dell'app scegliendo di recuperare una risorsa fresca dal web oppure, se per esempio sei offline recuperarne una
precedentemente scaricata. I Service Worker sono il core delle PWA, mette a disposizione che consente di
supportare esperienze offline offrendo agli sviluppatori il controllo completo dell'esperienza.
Cosa è il Manifest?
Il Manifest è un file JSON, nel quale andranno scritti alcuni parametri sull'aspetto delle PWA:
l'icona da mostrare al momento del lancio, la lingua, il nome che comparirà sotto l'icona come le app native, i
colori, i carattere, l'orientamento dello schermo. È il Manifest che consente di installare l'applicazione nella
Home del device come se fosse un'app nativa

Alcune limitazioni
Ma quali sono i limiti di una PWA rispetto ad una comune app scaricata dallo Store? Per ora abbiamo visto solo quali sono i lati positivi di una progressive web app e purtroppo, ci sono anche alcuni lati negativi che possono influenzare le prestazioni del dispositivo sul quale si sta utilizzando la PWA da noi creata.
LIMITAZIONI iOS
- Limitazione sulla cache del Service Workers al massimo di 50 MB
- Accesso ad alcune funzionalità come Bluetooth, BLE Beacon e info sulla batteria.
- Non sono consentite accesso alle informazioni private come contatti, posizione in background e alle app social native.
- Accesso in App Payments negato.
E INVECE SU ANDROID...
- È possibile archiviare più di 50mb
- Accesso Bluetooth per dispositivi BLE
- Riconoscimento vocale tramite Google Assistant
- È possibile sincronizzare in background
Alla luce di questi punti, in fase di analisi e progettazione, ha senso prendere in forte considerazione la realizzazione della propria APP come le PWA? La risposta è: dipende!
Per quanto ci siano ovvi vantaggi in termini di prestazioni, compatibilità e costi, l'approccio PWA è a volte
abbastanza limitante in quanto alcuni dispositivi non permetteranno l'accesso ad alcune funzioni che le app
native offrono. In linea di massima, l'uso di un approccio PWA è fortemente consigliato laddove non sarà
necessario utilizzare l'applicazione per lunghi periodi o per sincronizzazioni in background (vedi limiti su iOS) ma
sicuramente può essere interessante utilizzare questo metodo di sviluppo per progetti dove sono richieste
applicazioni con un layout accattivante, semplicità di utilizzo, supporto tempestivo per gli aggiornamenti e
soprattutto tempi di caricamento e risposta molto ridotti.
PWA: Perchè svilupparne una