Immagina di aver creato una straordinaria Progressive Web App (PWA) utilizzando Visual Studio Code (VSCode), un'applicazione così innovativa che potrebbe rivoluzionare il modo in cui gli utenti interagiscono con il web. Ma, come ogni sviluppatore sa, il vero successo risiede nei dettagli, e per garantire che tutto funzioni alla perfezione, è fondamentale testare e debuggare non solo in ambienti simulati, ma anche su dispositivi reali.
Quando si tratta di gesture complesse e interazioni specifiche, gli strumenti di emulazione mobile del DevTools di Chrome potrebbero non essere sufficienti. È qui che entra in gioco il test su un dispositivo fisico, che permette di verificare con precisione come la tua PWA risponde nel mondo reale.
Sei pronto a scoprire come collegare il tuo dispositivo Android al PC e trasformare VSCode in una potente piattaforma di debug per Chrome? Seguendo questi semplici passaggi, sarai in grado di portare il debugging delle tue applicazioni web a un livello superiore, garantendo un'esperienza utente senza precedenti.
1. Configurazione del Dispositivo Android
Prima di poter iniziare a debuggare la tua PWA su un dispositivo Android, è necessario configurare il dispositivo stesso per consentire il debug. Questa fase preliminare assicura che il tuo dispositivo sia pronto e riconosciuto dal tuo computer, permettendoti di stabilire una connessione stabile e sicura.
Segui questi semplici passaggi per abilitare le OpzioniSviluppatore e il DebugUSB sul tuo dispositivo Android.

Abilitazione delle Opzioni Sviluppatore:
- Andare su Impostazioni > Informazioni sul telefono.
- Toccare ripetutamente il Numero di build (la dicitura potrebbe variare da dispositivo a dispositivo) fino a quando non compare il messaggio "Ora sei uno sviluppatore".
Abilitazione del Debug USB:
- Andare su Impostazioni > Opzioni Sviluppatore.
- Attivare l'opzione Debug USB.

2. Collegamento del Dispositivo Android al Computer
Ora che il dispositivo Android è correttamente configurato per il debug, il passo successivo consiste nell'ottenere una connessione fisica al tuo computer, per consentire a VSCode di comunicare direttamente con il dispositivo.
Collegare il dispositivo al computer usando un cavo USB e consentire il Debug USB sul dispositivo Android dal popup che appare.
Ai collegamenti successivi, potrebbe apparire un popup con tre scelte: selezionare TrasferimentoFoto (PTP).
3. Configurazione del Computer per il Debug
Con il dispositivo Android collegato al computer, è ora il momento di preparare il tuo ambiente di sviluppo. Questo passaggio prevede l'installazione di Android Debug Bridge (ADB), uno strumento fondamentale che consente al tuo computer di comunicare con il dispositivo Android per il debug.
Una volta installato e configurato ADB, potrai verificare che il dispositivo sia riconosciuto correttamente, digitando adb devices su terminale. Verificare che nei risultati sia presente il dispositivo. Se al posto di "device" appare "unauthorized", controllare il dispositivo ed accettare il popup di consenso al debug.
Per installare ADB
Windows
Seguire la guida all'installazione di ADB su Windows.
Mac
Eseguire il comando brew install android-platform-tools nel terminale (con Homebrew installato).
Linux
Eseguire il comando sudo apt-get install android-tools-adb nel terminale.
4. Configurazione di VSCode
Ora che il dispositivo Android e il computer sono pronti per il debug, è il momento di configurare Visual Studio Code (VSCode). Questa fase consiste nella creazione e configurazione di un file di lancio specifico (launch.json) che consentirà a VSCode di collegarsi al browser Chrome in esecuzione sul dispositivo Android.
Questa serve a stabilire una sessione di debug efficace e senza problemi.
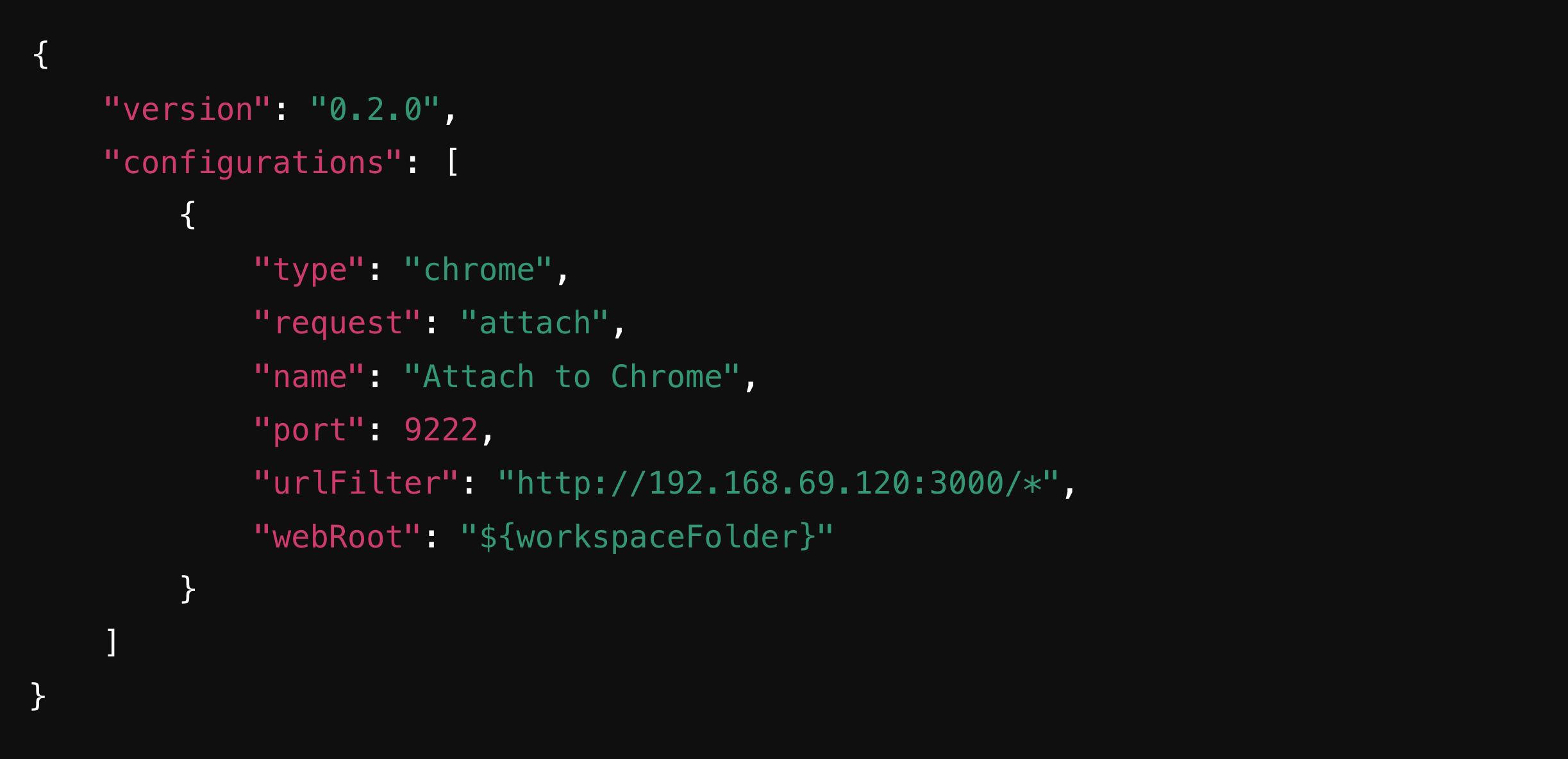
Per impostare correttamente VSCode, bisogna creare una cartella di configurazione: nella root del progetto, creare una cartella `.vscode` e dentro questa, un file `launch.json`.
Per configurare il file `launch.json`, fare riferimento all'immagine sulla destra. Sostituire l'URL del campo `urlFilter` con l'URL della PWA. Assicurarsi che sia il dispositivo Android che il PC siano connessi alla stessa rete Wi-Fi.

5. Eseguire il Debug
Finalmente, siamo giunti all'ultima fase: eseguire il debug della tua PWA.
Questo passaggio include l'avvio del debug remoto su Chrome e la creazione di un tunnel ADB, consentendo a VSCode di collegarsi all'istanza di Chrome sul dispositivo.
Con la configurazione corretta, potrai osservare e risolvere eventuali problemi della tua applicazione in tempo reale, garantendo un'esperienza utente fluida e priva di bug.
Segui questi passaggi finali per avviare il debug e portare la tua PWA al massimo delle sue potenzialità.

Avviare il Debug remoto su Chrome
- Sul PC, aprire Chrome e digitare
chrome://inspectnella barra degli indirizzi. - Se non è già stato fatto, abilitare Discover USB devices.
Creare un tunnel ADB dal computer al dispositivo Android:
Aprire un terminale ed eseguire: adb foward tcp:9222 localabstract:chrome_devtools_remoteSe la porta risulta occupata, cambiarla nel comando e nel file di configurazione.
Collegare l'istanza Chrome del dispositivo Android
- Avviare Chrome sul dispositivo Android.
- Navigare all'URL definito in `
urlFilter`nel file `launch.json` - Sul tab
chrome://inspectsul PC, dovrebbe apparire la sessione di Chrome del dispositivo
Avviare il debug su VSCode
- Aprire la vista Debug su VSCode.
- Selezionare la configurazione "Attach to Chrome on Android".
- Cliccare su "Start Debugging" (l'icona verde a forma di play o premendo
F5).
VSCode dovrebbe ora collegarsi all'istanza di Chrome in esecuzione sul dispositivo Android e permettere il debug delle pagine web aperte su quel dispositivo.
Debuggare una PWA su un dispositivo Android con VSCode
Guida completa