Ormai è passato quasi un anno da quando Google ha rilasciato Flutter 1.0, framework innovativo per lo sviluppo "nativo" di applicazioni iOS e Android, ed ora siamo alla versione 1.9 in piena attività, ma cosa ha di diverso dal normale sviluppo in Swift o Kotlin? I motivi prinicipali che ci spingono ad usare Flutter rispetto ai suoi competitor sono molteplici.

Multipiattaforma
In primis la possibilità di scrivere il 90% del codice della propria app in un solo linguaggio (Dart) e di conseguenza in un solo progetto velocizzando i tempi di produzione drasticamente con un risultato di due app (iOS/Android) coerenti tra loro e semplici da mantenere.
Dart
Il secondo motivo è dato proprio dal linguaggio scelto per questo framework Dart. Nato con l'obbiettivo di risolvere i problemi di Javascript, Dart sarà di facile utilizzo per qualunque programmatore WEB e Mobile. Basandosi su concetti di styling molto simili ai CSS/SCSS, Flutter permette di sfruttare questa flessibilità per creare design innovativi con facilità rispettivo a Swift e Kotlin. Dart viene compilato "ahead of time" (AOT) in codice nativo per più piattaforme (iOS/Android /WEB/Windows/MacOS).
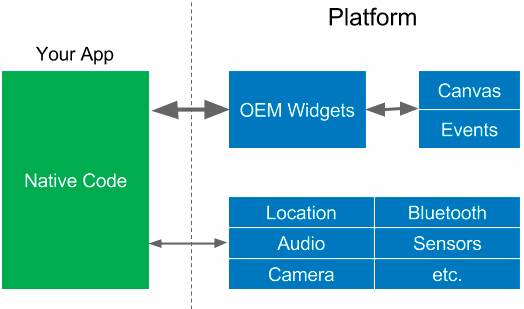
Ciò consente a Flutter di comunicare con la piattaforma desiderata senza passare da un bridge JavaScript per ricontestualizzarsi. Flutter quindi adotta un approccio diverso per evitare problemi di prestazioni causati dalla necessità di un bridge utilizzando un linguaggio di programmazione compilato.

Figura 2. Interazione tra un’app Flutter e la piattaforma di destinazione - fonte: https://hackernoon.com/
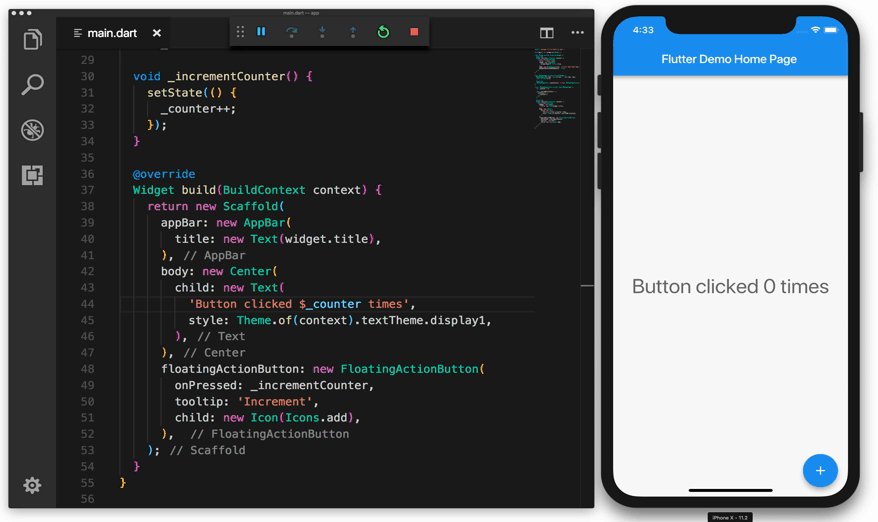
Hot Reload
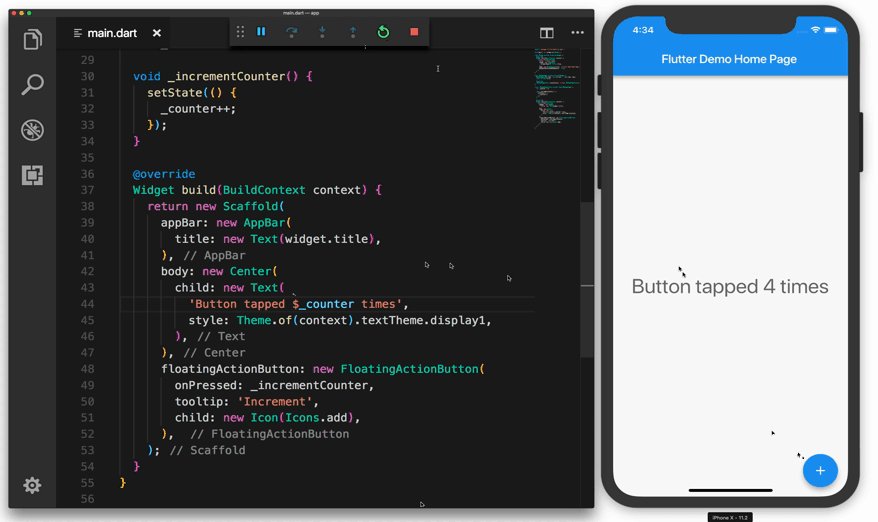
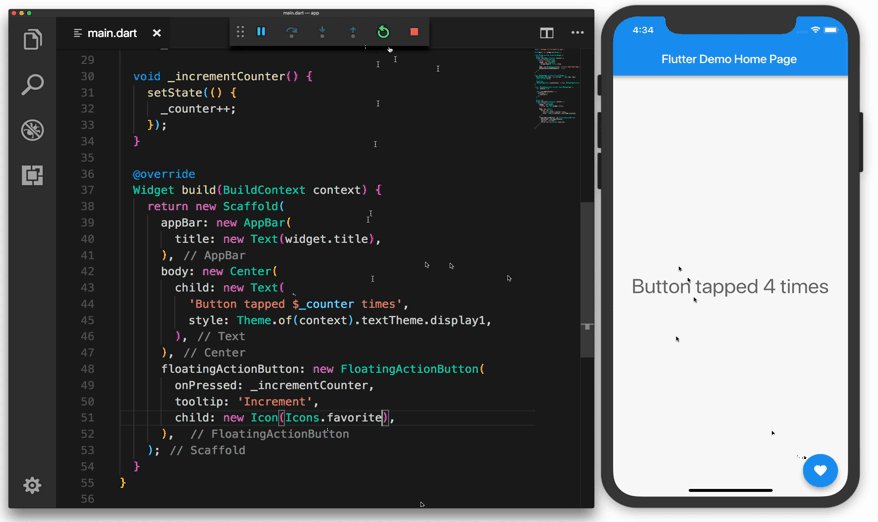
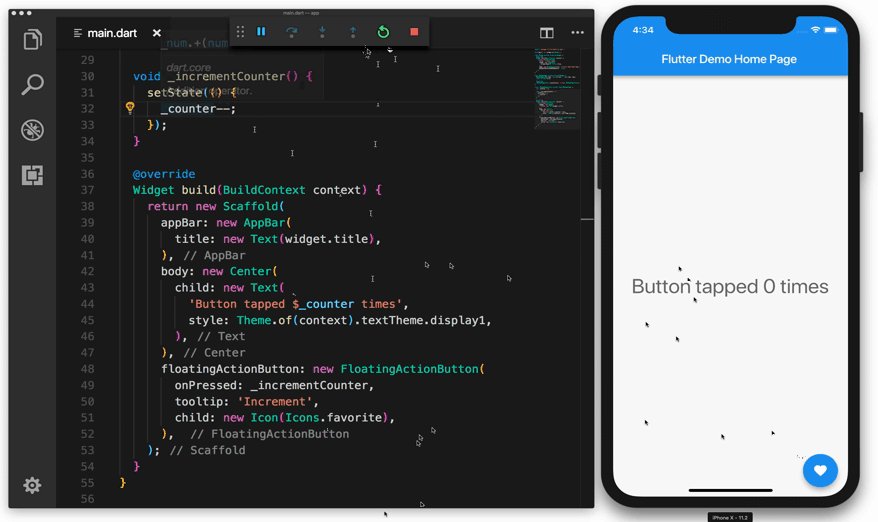
Flutter significa anche sviluppo di app in modo veloce e dinamico. Permette di apportare modifiche al codice e vederle immediatamente mentre l'app è in funzione. Questo è il cosiddetto Hot Reload, che in pochi (milli)secondi aiuta i team ad aggiungere funzionalità, correggere bug e sperimentare velocemente. Questa feature anche se può sembrare di minima utilità si rivela in realtà cruciale nelle interazioni developer- designer dando un feedback quasi istantaneo a ogni richiesta del creativo.
Design
Quando si crea un progetto in Flutter siamo subito posti davanti ad una scelta di design, il tema della propria app. I 2 temi più importanti al momento sono Material e Cupertino. Material raccoglie tutte le filosofie di design Google rimanendo fedele ed aggiornato alle ultime linee guida dell'azienda. Cupertino non è da meno fornendo una libreria di componenti per ricostruire nei minimi dettagli il look and feel classico di Apple.
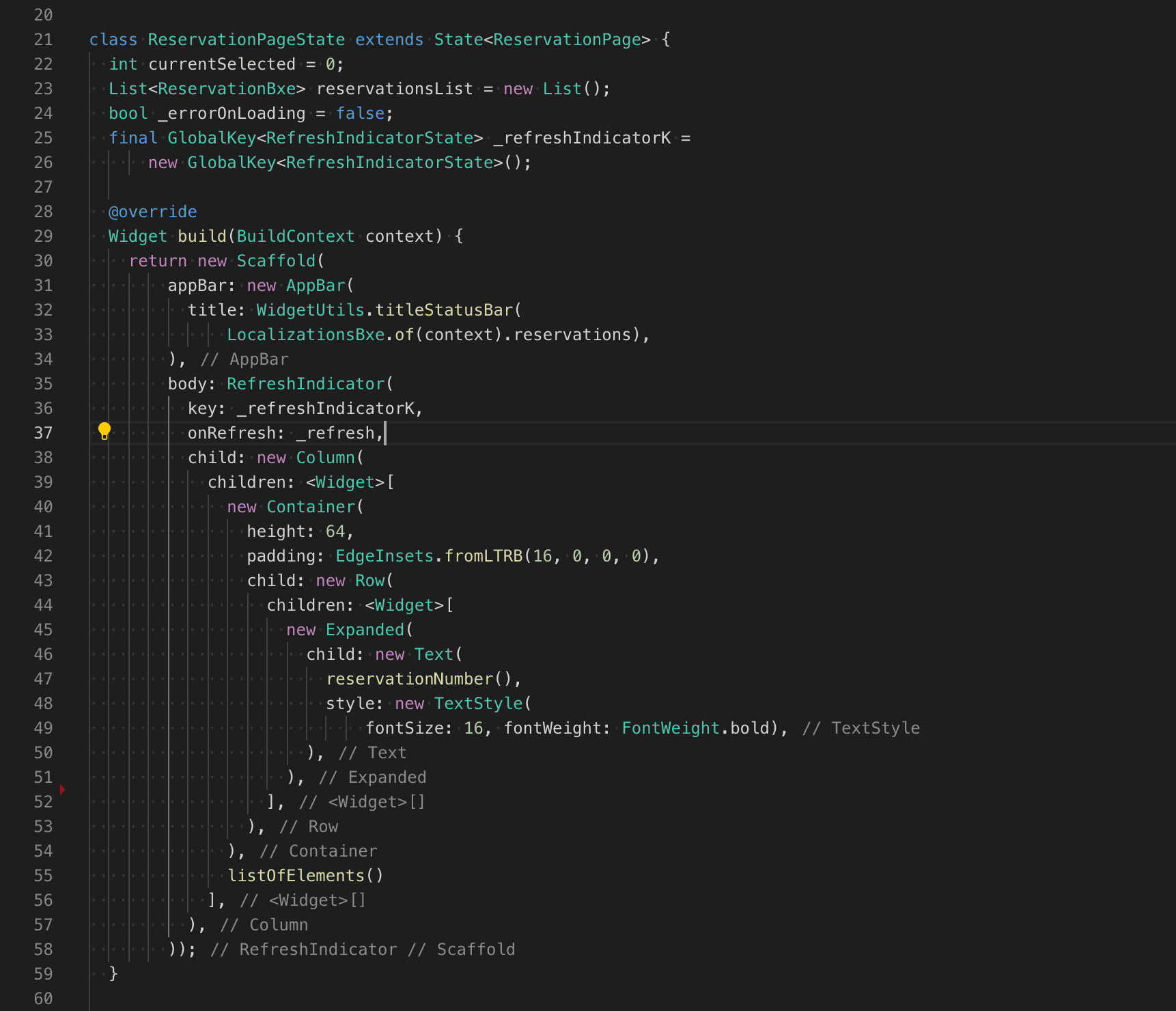
Widgets
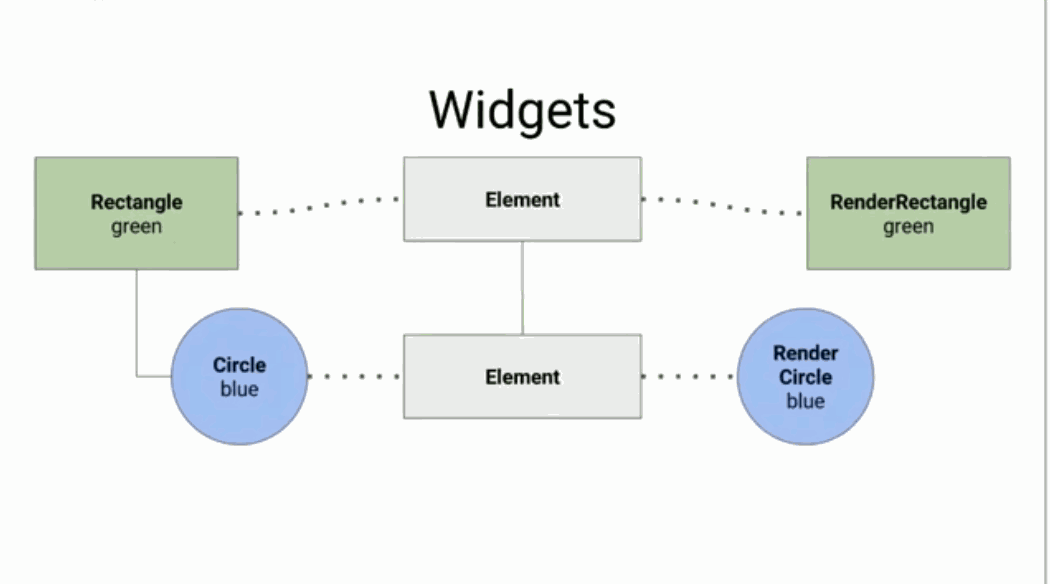
Un'interfaccia utente (UI) in Flutter è una combinazione di svariati widgets innestati tra loro. I widgets descrivono come una vista appare data la loro configurazione e stato attuali. Quando lo stato di un vista cambia, Flutter è in grado di identificare le differenze all'interno dei widgets e determinare le modifiche minime necessarie per passare da uno stato all'altro.
Performance
Le app Flutter vengono compilate in codice nativo, quindi le prestazioni sono ottimali. Flutter sposta i widgets e il renderer dalla piattaforma nell'app, il che consente loro di essere personalizzabili ed estendibili. Tutto ciò che Flutter richiede alla piattaforma è una vista in cui renderizzare i widgets in modo che possano apparire sullo schermo del dispositivo e accedere a eventi(tocchi, notifiche, ecc.) e servizi (posizione, fotocamera, ecc.)
Community
Oltre ad avere Google alle spalle e accesso diretto a tutti i servizi di Firebase, Flutter vanta di una community molto attiva ed in rapida espansione. Moltissime librerie vengono sviluppate ed aggiornate costantemente e sono tutte facilmente accessibili grazie a pub.dev, sito ufficiale per le migliori librerie create sia da Google che dalla community.
Le librerie inoltre sono facili da implementare, spesso consistono di widgets plug & play! Dato il successo che Flutter ha ricevuto dalla sua release, anche Dart è tornato sulla cresta dell'onda infatti con la release di Flutter 1.9 anche Dart si è aggiornato alla 2.5 portando con se il supporto di codice C aprendo migliaia di porte a librerie già presenti in altri linguaggi.

Un video utile per approfondire.
Se anche tu vuoi iniziare a sviluppare in Flutter e cerchi un valido supporto, non esitare a contattarci!
Stay tuned!
Leonardo



Flutter come amare il mobile
flutterdev mobile