La sincronizzazione nelle App Frontend
PROMISE

Source Img https://stackoverflow.com/
Source Img https://stackoverflow.com/
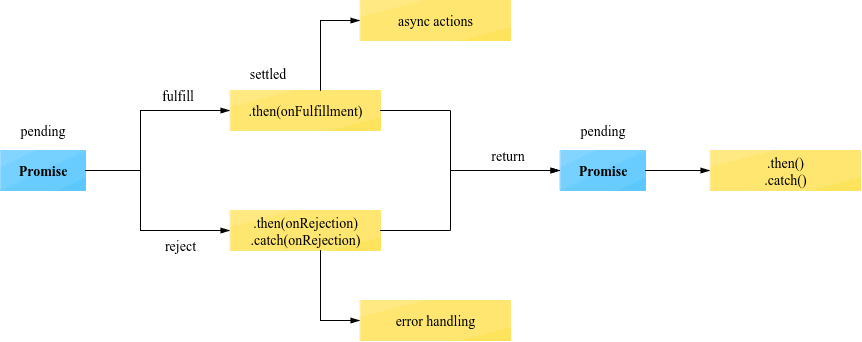
Promise è un oggetto che fa parte della libreria standard di Javascript e rappresenta esplicitamente, nella sua logica, lo stato (successo o fallimento) di un’operazione asincrona ed il suo valore di ritorno.
Per quanto riguarda lo stato di esecuzione di una Promise, quest’ultimo può trovarsi in uno dei seguenti casi:
L’handling dei due stati finali (successo e fallimento) può essere implementato tramite l’utilizzo dei metodi then() e catch(), che possono essere anche concatenati tra loro, dato che restituiscono entrambi Promise
Qui sotto un esempio:
/* Dichiarazione di un Promise */
1. Creato un nuovo oggetto di tipo Promise come risultato della funzione passata per argomento al costruttore,
2. Dopodiché viene manipolato più volte in maniera sequenziale tramite l’utilizzo del metodo then(),
3. Infine viene gestita l’eventuale situazione di errore tramite il metodo catch().
DA RICORDARE
Una cosa importante da ricordare è che la callback fornita al costruttore di un Promise è eseguita immediatamente, per cui scrivere logica all’interno di quest’ultima significa eseguire operazioni prima che venga scatenata la callback del metodo then: per questo motivo si dice che Promise è “eager”.const myPromise = new Promise((resolve, reject) => {
Callback costruttore
UTILIZZARE IL METODO AWAIT
Un altro modo per gestire gli oggetti Promise, molto più “pulito” a livello di leggibilità, è costituito dall’utilizzare l’operatore await ed assegnare direttamente il suo risultato, ovvero il valore "fulfilled" del Promise, ad una costante: in questo modo si possono gestire i dati di ritorno come in un normale flusso senza dover concatenare metodi.Nell’utilizzo di questa modalità, però, lo snippet di codice che chiama il metodo await deve essere necessariamente inserito in una funzione asincrona e all’interno di un blocco try – catch, dato che await lancia un’eccezione in caso di errore.
async function getUtenti() {
Come si vede, il codice risulta più leggibile e compatto, per cui questa soluzione è altamente consigliata.
OBSERVABLE

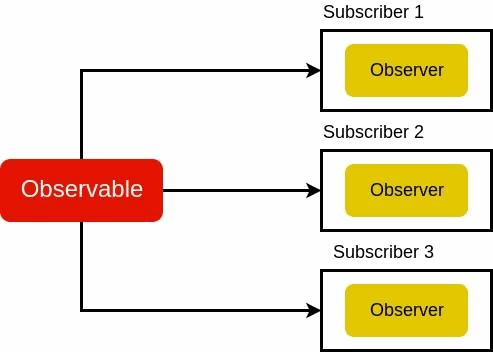
Observable è un emettitore di valori multipli. Rappresenta il core type di Reactive X, una libreria atta alla programmazione asincrona e “event-based”.

Eseguendo il codice qui sopra, l'output sarà il seguente:
Prima di chiamare la subscribe
Quando si invoca la subscribe di un Observable, non è necessario passare come argomento un Observer, dato che quest’ultimo può essere sostituito direttamente dalle sue callbacks, come nel seguente esempio:
Nello scenario, descritto in precedenza, di una chiamata HTTP, si wrappa la risposta della chiamata in un Observable (questo è possibile ad esempio utilizzando l’operatore from() di rxjs→ https://rxjs-dev.firebaseapp.com/api/index/function/from), su quest’ultimo si esegue la subscribe() e nella callback si esegue la logica sul dato ricevuto.
Facendo un esempio pratico, supponendo di avere una funzione che esegue una richiesta HTTP per ottenere una lista di utenti, si procede nel seguente modo
Rxjs fornisce anche una serie di operatori applicabili agli Observable, anche in maniera sequenziale, che consentono di creare una vera e propria catena di manipolazione dei dati. Per un riferimento completo agli operatori, fare riferimento a questa pagina https://rxjs-dev.firebaseapp.com/guide/operators.
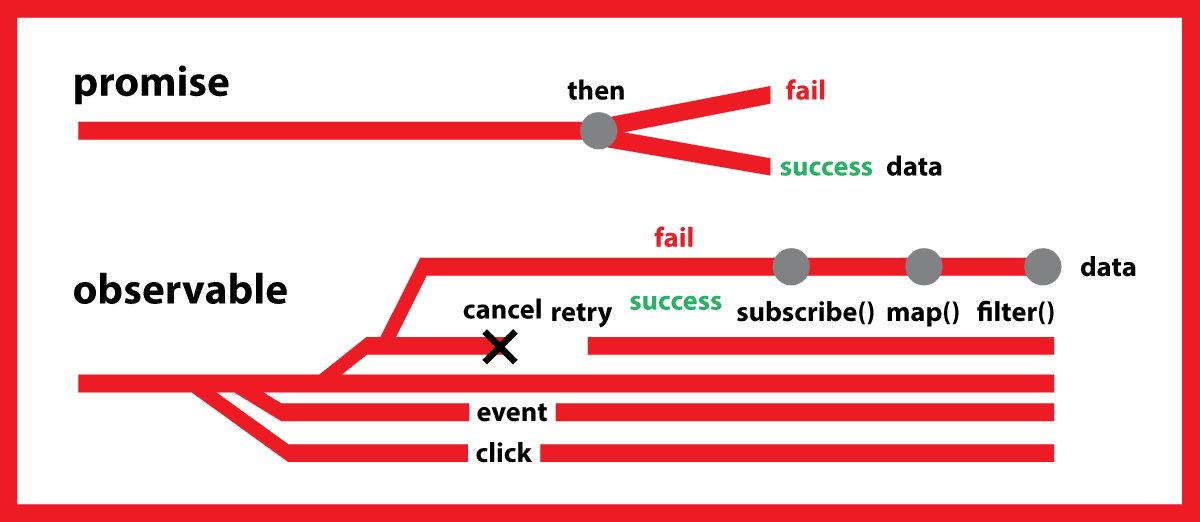
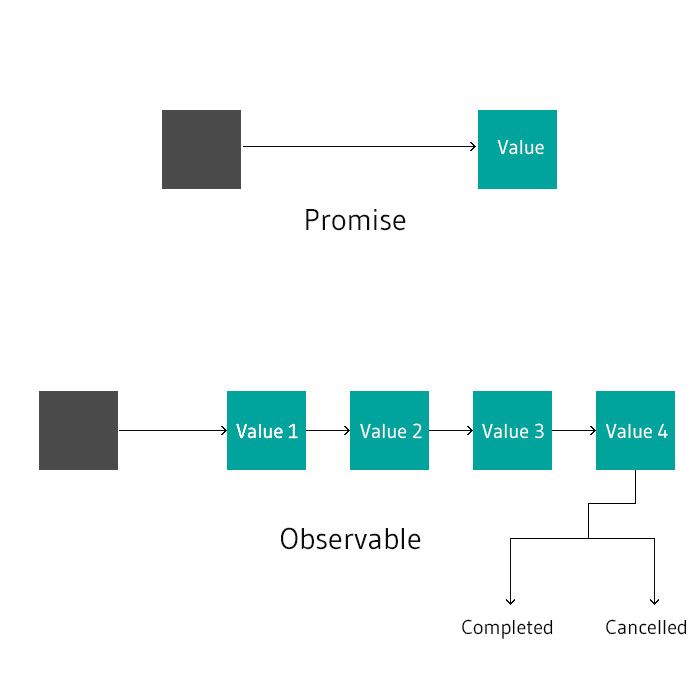
PROMISE vs OBSERVABLE
Quale soluzione scegliere?


Quando utilizzare i Promise
Ad esempio, quando si ha una singola operazione asincrona da eseguire e si vuole semplicemente processarne il risultato, è preferibile usare Promise, dato che le sue potenzialità sono più che sufficienti allo scopo, inoltre la sua implementazione tramite l’uso di async e await semplifica di molto l’implementazione.
Quando utilizzare gli Observable
Quando invece si vuole gestire uno stream di dati che vengono forniti continuativamente nel tempo, va utilizzato Observable, che tramite le sue callback chiamate ad ogni valore emesso, permettono un controllo del flusso di dati e degli eventuali errori, più la possibilità di fare rollback delle operazioni e di ripeterle.
Infine, Observable è consigliabile anche quando si devono rimaneggiare in maniera profonda i dati emessi, dato che gli operatori di Rxjs sono molto potenti e restituiscono a loro volta degli Observable, per cui sono concatenabili in maniera sequenziale.
Gestire i dati i maniera asincronaPROMISE e OBSERVABLE