Eseguire chiamate API su Visual Studio Code: Rest Client
L'obiettivo dell'articolo è fornire una mini-guida all'utilizzo di Rest Client, un plugin per Visual Studio Code che permette di testare le chiamate API direttamente dall'IDE, azzerando completamente la necessità di utilizzo di un tool esterno come Postman o simili.
Installazione plugin Rest Client
- Aprire VSCode
- Cliccare sull'icona con i quattro quadratini ("Estensioni") nella barra laterale sinistra
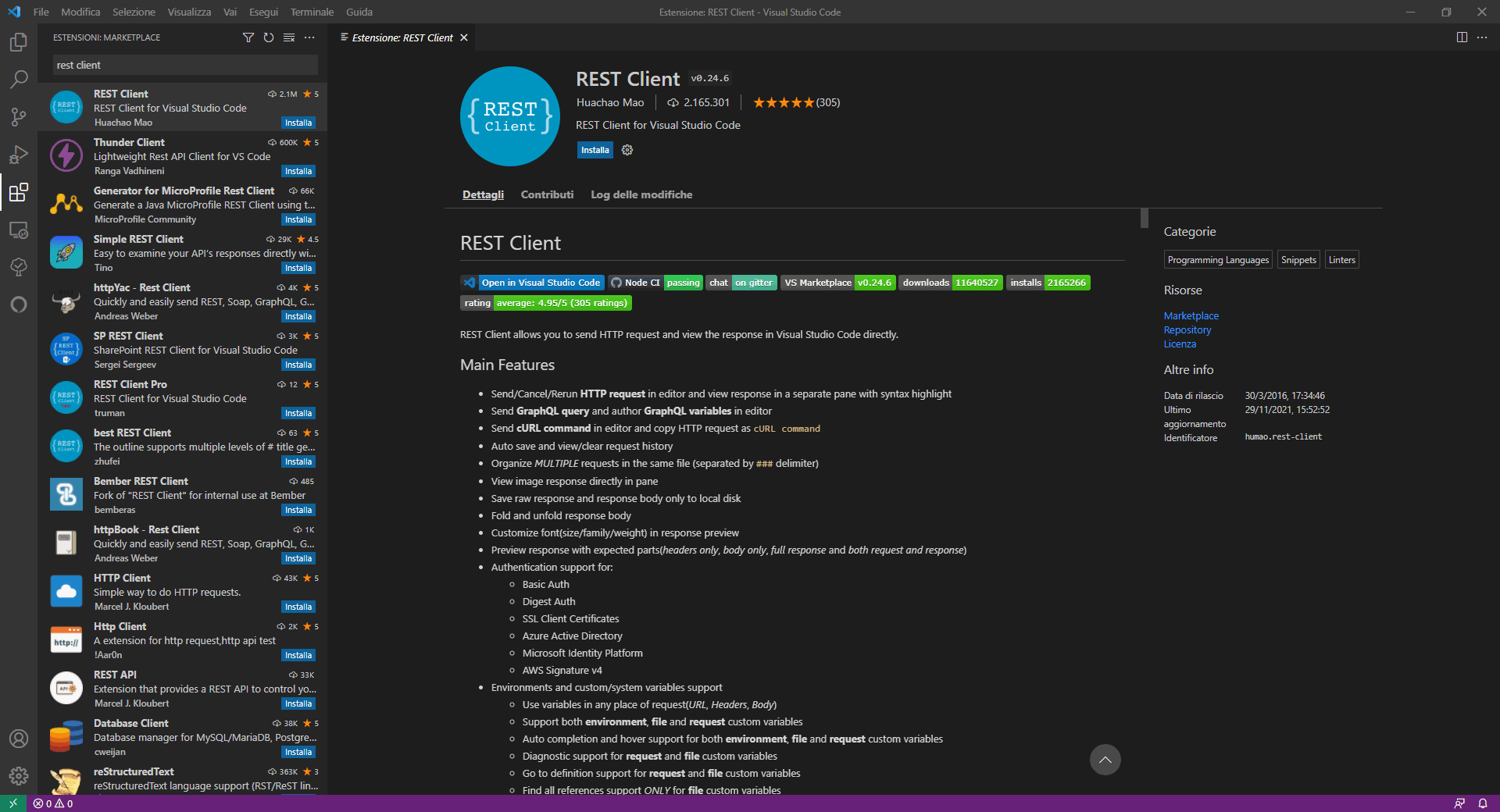
- Cercare "rest client" nel box di ricerca che compare e selezionare il primo risultato
- Cliccare su "Installa

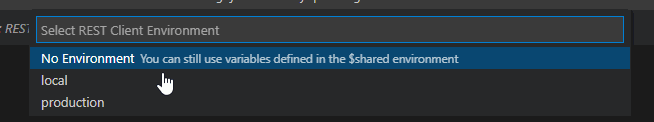
Configurazione e selezione degli environments
- Aprire con VSCode la cartella del progetto in cui si vuole integrare Rest Client
- Se non presenti, creare nella root di progetto la cartella ".vscode" ed il file al suo interno "settings.json"
- Definire gli environments desiderati (con relative variabili, come l'url di base e la versione delle api) all'interno del dizionario "rest-client.environmentVariables", come nell'esempio sottostante, dove sono stati definiti due ambienti per test locali o su produzione:

Creazione file http e test delle chiamate
- Creare nella root del progetto un file "test.http"
- Scrivere le chiamate utilizzando la seguente sintassi (come da protocollo HTTP):
# @name name_request
[method] [URI] [version]
[headers]
[body]
###
# @name name_request
[method] [URI] [version]
[headers]
[body]
...
...
...
###
# @name name_request
[method] [URI] [version]
[headers]
[body]
5. Sopra la prima riga di ogni richiesta (la cosiddetta "request line"), verrà visualizzato un link "Send Request": cliccandoci sopra, verrà lanciata la request e verrà visualizzata la relativa response in una nuova tab di VSCode
Esempio pratico di chiamate
Di seguito un'implementazione dei classici metodi CRUD Servizio utilizzato per invocare le fake API REST : http://dummy.restapiexample.com/@contentType = application/json
@httpVersion = HTTP/1.1
# @name getEmployeesList
GET {{baseUrl}}/{{version}}/employees {{httpVersion}}
Content-Type: {{contentType}}
###
# @name getEmployeeDetail
GET {{baseUrl}}/{{version}}/employee/1{{httpVersion}}
Content-Type: {{contentType}}
###
# @name createEmployee
POST {{baseUrl}}/{{version}}/create {{httpVersion}}
Content-Type: {{contentType}}
{"name":"test","salary":"123","age":"23"}
###
# @name updateEmployee
PUT {{baseUrl}}/{{version}}/update/21 {{httpVersion}}
Content-Type: {{contentType}}
{"name":"test","salary":"123","age":"23"}
###
# @name deleteEmployee
DELETE {{baseUrl}}/{{version}}/delete/21 {{httpVersion}}
Content-Type: {{contentType}}
Come si può vedere dall'esempio, è possibile definire variabili anche a livello di file: in questo caso sono state definite il content-type e la versione di HTTP (comuni in tutte le chiamate del file), poi riutilizzate sempre tramite interpolazione.
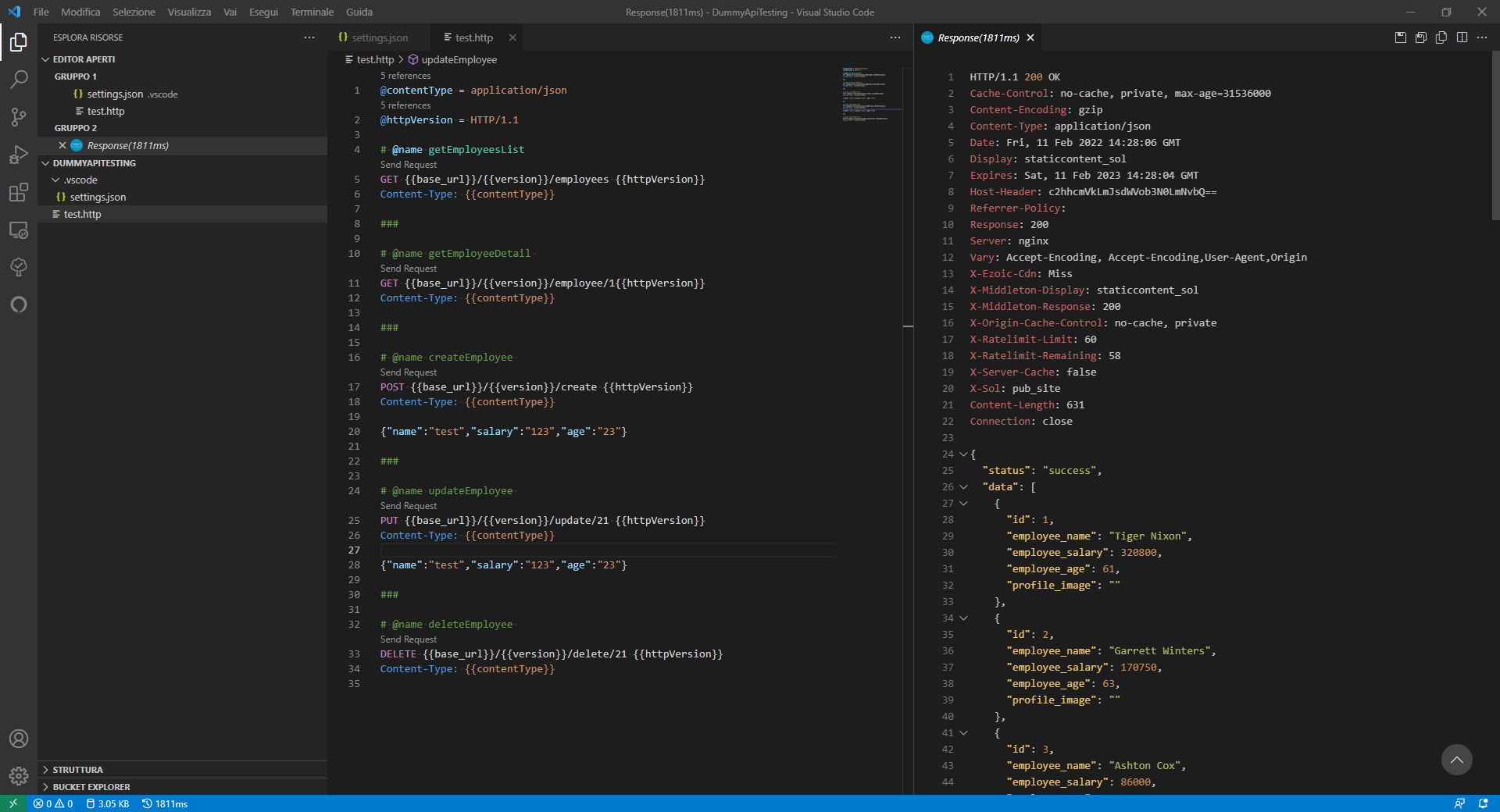
Cliccando, ad esempio, su "Send Request" sopra la prima GET, si ottiene quanto segue:

Richieste multipart/form-data
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="text" title ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="image"; filename="1.png" Content-Type: image/png < ./1.png ------WebKitFormBoundary7MA4YWxkTrZu0gW--
Fonte: https://github.com/Huachao/vscode-restclient#request-body
In questo esempio, la chiamata "https://api.example.com/user/upload" in POST viene testata settando rispettivamente i campi "text" e "image" del form-data a "title" e "./1.png"
Chiamate con autenticazione
Se si vogliono testare delle chiamate sotto autenticazione, è necessario poter accedere al corpo della response del login (dopo averla lanciata) per poter recuperare il token e riusarlo nelle chiamate successive.
Si può ottenere questo utilizzando nuovamente le variabili a livello di file, come implementato di seguito, supponendo che la chiamata getEmployeesList vista in precedenza sia sotto autenticazione: https://github.com/Huachao/vscode-restclient#request-body
...
...
...
# @name login
POST {{baseUrl}}/oauth/token/
Content-Type: {{contentType}}
{
"grant_type":"password",
"username":"loginUsername",
"password":"loginPassword"
}
###
# @name getEmployeesList
@accessToken = {{login.response.body.access_token}}
GET {{baseUrl}}/{{version}}/employees {{httpVersion}}
Content-Type: {{contentType}}
Authorization: Bearer {{accessToken}}
...
...
...
Lanciando login (e supponendo che nella response venga restituito il token di autenticazione nel campo "access_token"), è possibile recuperare nelle chiamate successive il token dalla risposta ("login.response.body.access_token") accedendovi tramite il nome della chiamata (ovvero quello definito dopo l'annotazione "@name") e salvarlo in una variabile ("@accessToken") per poi passarlo agli headers di richiesta tramite interpolazione.
Eseguire chiamate API su Visual Studio Code: Rest Client