Sviluppo di Web App con Vue.js
Oggi programmare per il web vuol dire districarsi tra centinaia di tecnologie, framework e librerie.
Inoltre creare una web app fruibile da diversi dispositivi (computer, tablet, smartphone) con diversi browser e diverse dimensioni dello schermo (chi ci ha lavorato sa bene di cosa parlo) può risultare abbastanza tedioso, soprattutto per chi è alle prime armi.

Per
semplificare lo sviluppo e l'approccio a queste diverse problematiche,
oggi è quasi impensabile non utilizzare un framework/libreria di qualche
tipo. Essi consentono una maggiore velocità di sviluppo e si appoggiano
a delle community di sviluppatori che contribuiscono attivamente,
testando e consigliando nuove funzionalità.
A tal proposito,
oggi vi parlo di un framework facile da utilizzare e veloce da imparare,
che ha cambiato completamente il mio approccio allo sviluppo di web
app: Vue.js.

Vue.js è un framework javascript open source e progressivo per la realizzazione di interfacce web.
A differenza di altri framework monolitici come Angular o React che mettono a disposizione una soluzione completa per la realizzazione di web app, Vue.js
si concentra esclusivamente sulla gestione e costruzione delle viste
HTML, offrendo comunque un ecosistema capace di integrarsi facilmente
con altre librerie, tool di sviluppo e progetti.
Nonostante sia stato sviluppato da zero, appaiono evidenti alcune similitudini con Angular e React, dai quali gli sviluppatori hanno saputo prendere le caratteristiche migliori, tra cui: single file component, routing, virtual dom, server side rendering, CLI.
I punti di forza di Vue.js si possono riassumere in:
Semplicità
Basta includere uno script nella head della pagina web senza configurare nulla per iniziare ad utilizzarlo.
Ottima documentazione
Dettagliata e ricca di esempi grazie alla quale la curva di apprendimento si abbassa di molto.
Flessibilità
Si può utilizzare per aggiungere funzionalità ad applicazioni esistenti o utilizzarlo come full-scale framework; si integra facilmente con altri sistemi e lascia totale libertà sulla struttura dell'applicazione.
Ambiente di sviluppo modulare
Architettura
component-based ideale per lo sviluppo di app scalabili, permettendo un
maggior riutilizzo del codice e riducendo notevolmente i tempi di
sviluppo.
Open Source Community
Grazie alla sua
rapida ascesa di popolarità, il supporto da parte della community open
source è in continua crescita. Sono disponibili centinaia di componenti
creati dalla community https://github.com/vuejs/awesome-vue
Inoltre mette a disposizione diversi tool che facilitano le fasi di sviluppo:
Vue.js Command Line Interface (CLI)
Mette a disposizione un sistema completo da riga di comando per un rapido scaffolding dei progetti.
Tramite un wizard interattivo è possibile effettuare il setup completo
di un progetto, includendo dipendenze, features e configurazione.
Inoltre
è disponibile un interfaccia grafica web-based che mette a disposizione
una dashboard completa per la creazione e mantenimento di progetti.

Si tratta di un'estensione per i browsers che semplifica il debug di codice Vue. Tramite un'interfaccia sarà possibile ispezionare i singoli componenti e i dati ad essi associati, monitorare lo stato e misurare le performance.
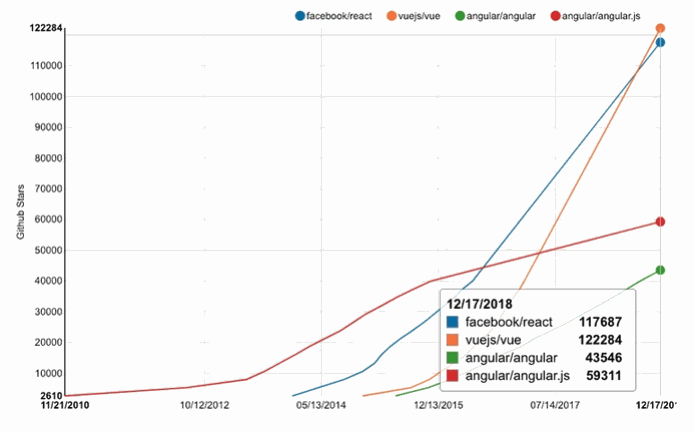
Grazie a queste caratteristiche, Vue.js si trova nella posizione giusta per competere con i due giganti Angular e React.
Le statistiche mostrano una rapida ascesa di popolarità (a seguire un grafico che mostra la popolarità su github).


Salvatore Sabbia
- Developer -
Sviluppo di Web App con Vue.js